こんにちは、imakoです。
毎日犬と戯れながら、日々思ったことをつらつら書いています。
記事内に商品プロモーションを含む場合があります

イラレが高すぎる…。Affinity Designerってどうなんだろう?
今回はそんな方に向けて、Adobe Illustrator(以下イラレ)と、Affinity Designerで同じイラストを描いて検証してみた結果を記事にしてみました!
結論を言うと、Affinity Designerもイラレと全く同じクオリティのものが作れました^^
UIが似ているので、イラレが使える方ならば直感的に操作がわかりやすいです。Affinity Designerへの乗り換えを検討しているイラレユーザーの方の参考になれば嬉しいです^^
Affinity Designerとは
Affinity Designer(アフィニティ・デザイナー)とは、ペンツールやブラシで自由にイラストが書けるソフトです。ツールはイラレとほとんど同じで、直感的に操作ができるUIになっています。
イラレとの大きな違いは値段がサブスクではなく買い切りという点!
一度買うとずっと使えるところが嬉しいですね!
安いのは嬉しいけど、その分イラレに機能面で劣るんじゃないの……?
わたしもそう思いました。だけどもし使いやすさが同じなら断然乗り換えたい!
長期間イラスト作成のソフトを使い続けたい人ほど、サブスクでの出費は痛いですよね。
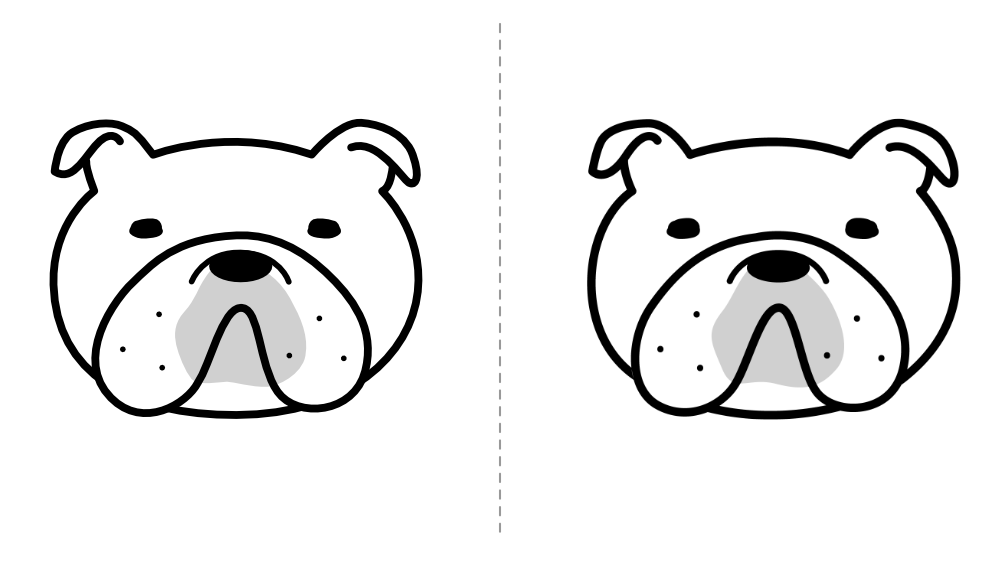
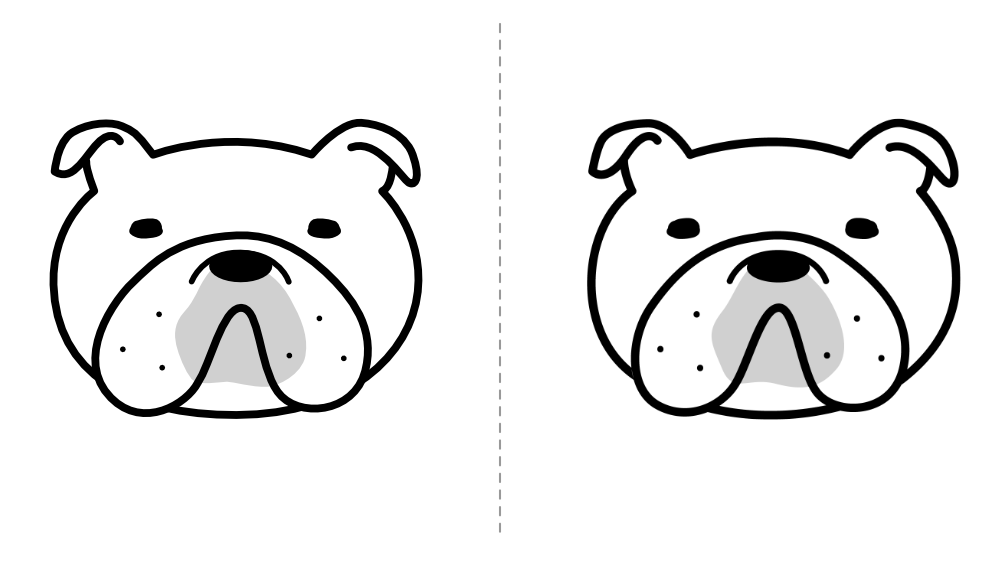
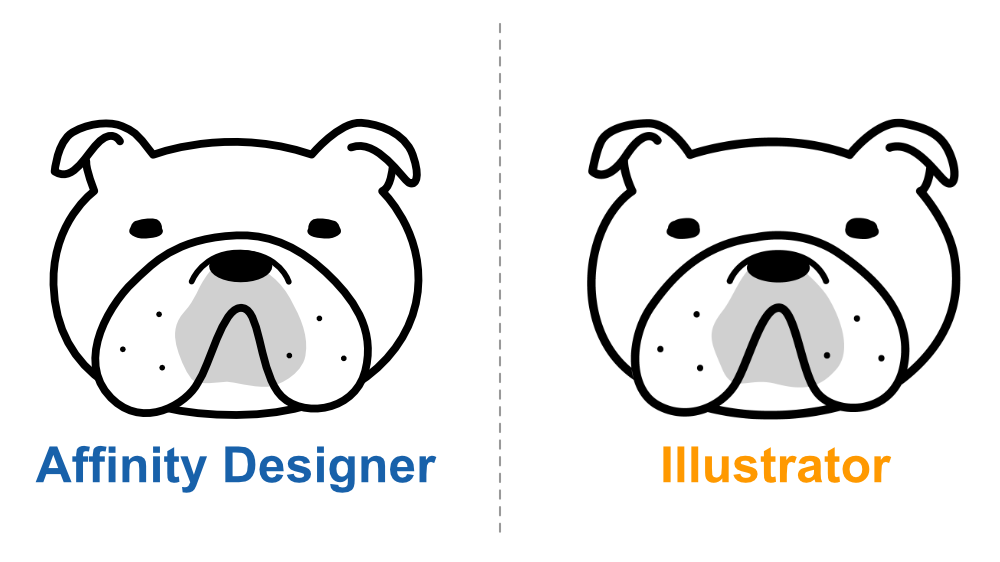
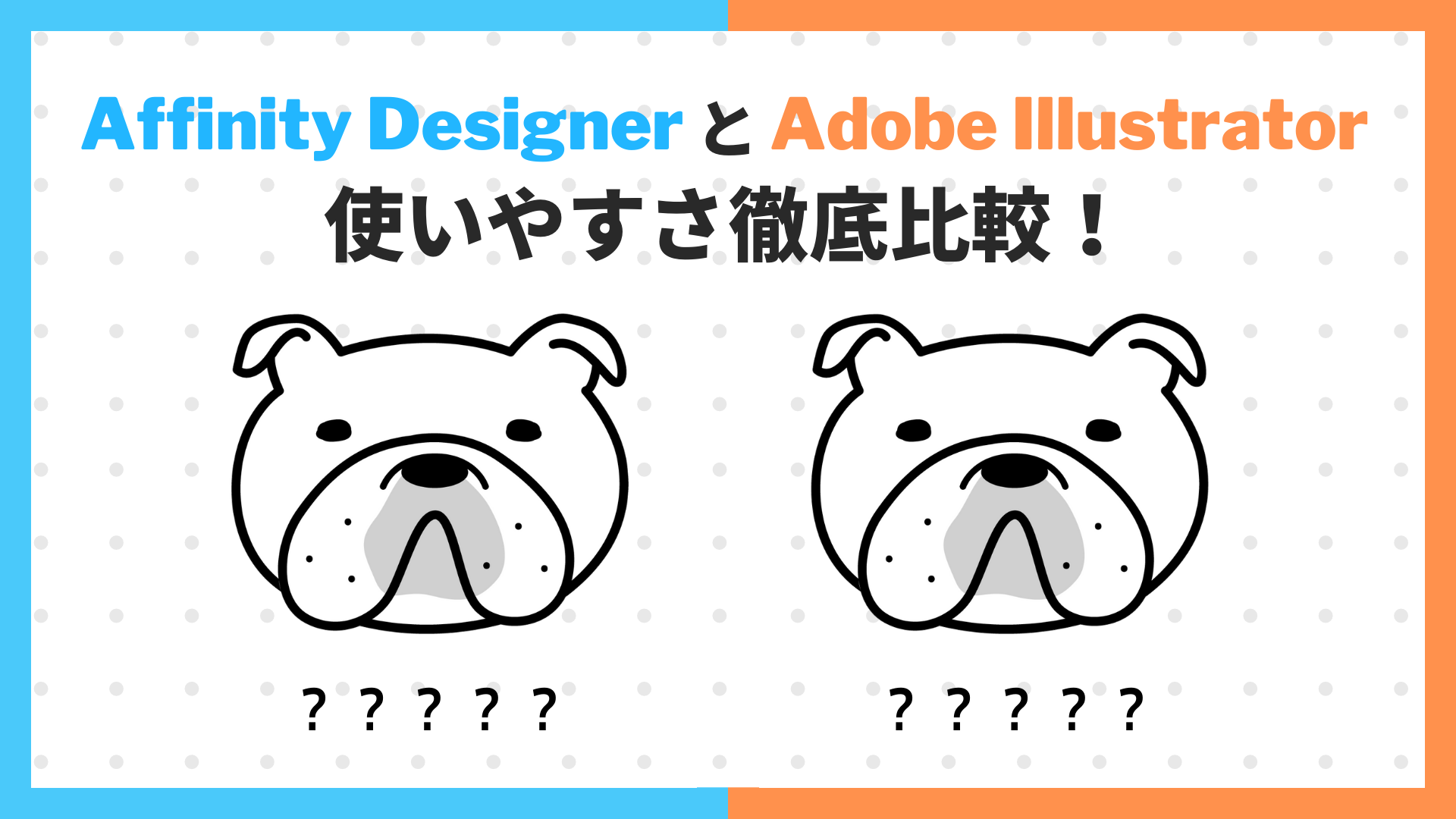
ということで、今回はこのブログのマスコット、「Chiro」の顔をイラレとAffinity Designerの両方で描いて比べてみました!
どちらがAffinity Designerで描いたか、わかりますか?


一見全く同じに見えるイラストですよね?
どちらがAffinity Designerでしょうか?正解は……!


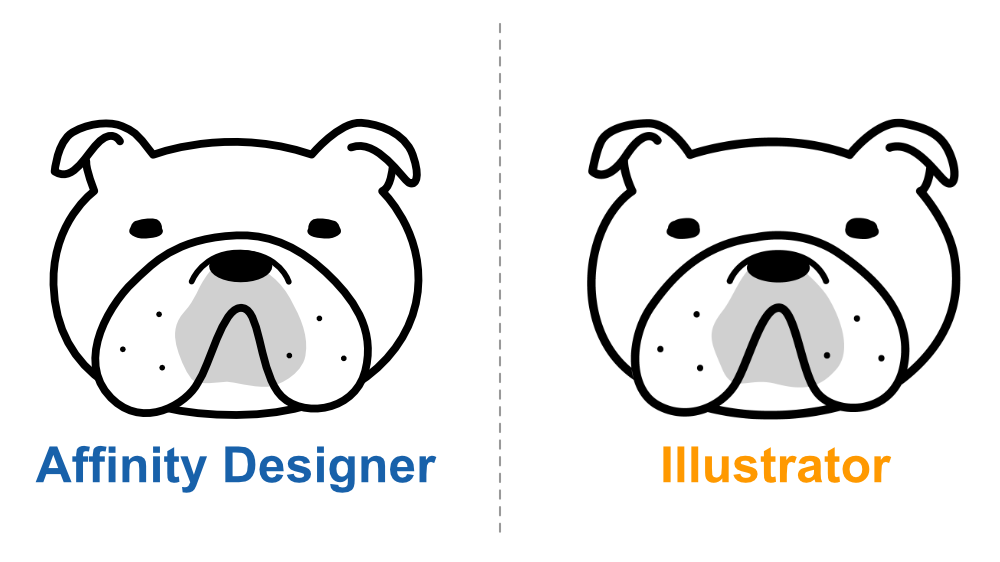
じゃーん!!正解は左側です!
わたしのトレースが甘い部分もありますが、ほとんど見分けがつかないクオリティではないでしょうか?
イラレとはツールが若干違うので、ここからはAffinity Designerのツールについて紹介します。
①ペンツールはほぼイラレと同じ
イラスト作成に欠かせないのはペンツールですよね!
Affinity Designerのペンツールも、イラレと同じようなアイコンをしています。




ためしにハートを描いてみました。カーブの動きも滑らかで、アンカーポイントも大きすぎず、書くジャマになりません。
Shiftを押しながらで直線が書けたり、optionでパスの微妙な調整ができるところもイラレと全く同じでした。
パスを閉じると塗りが適用できるようになるところもイラレと同じです。
曲線だけでなく、ギザギザなどもとても描きやすかったのでイラレと全く同じ使い心地と言えます。
②塗りブラシツールはイラレにしかない
続いて、わたしがよく使う塗りブラシツールを探してみると……



塗りブラシツールがない……。
イラレでは「塗りブラシツール」というフリーハンドで使えるペンツールのようなものがあり、描いたパスは自動的にアウトラインで合体した塗りになる便利なツールがあります。
残念ながら、Affinity Designerには同じようなツールは見つけられませんでした……。
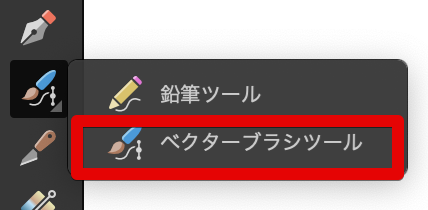
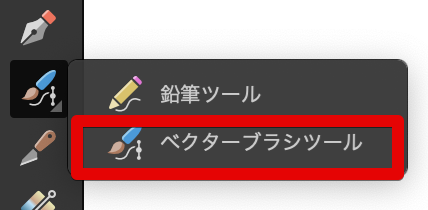
ですが、イラレでいう「ブラシツール」と「塗りブラシツール」の間のようなツールを発見!その名も「ベクターブラシツール」。


イラレのように描いてすぐアウトライン化にはならないので、アウトラインにするには手動でやらないといけませんが、このツールでも十分代わりになりました!
手書きの風合いをきちんと感じ取ってくれて、少し形を補正してくれるブラシです。


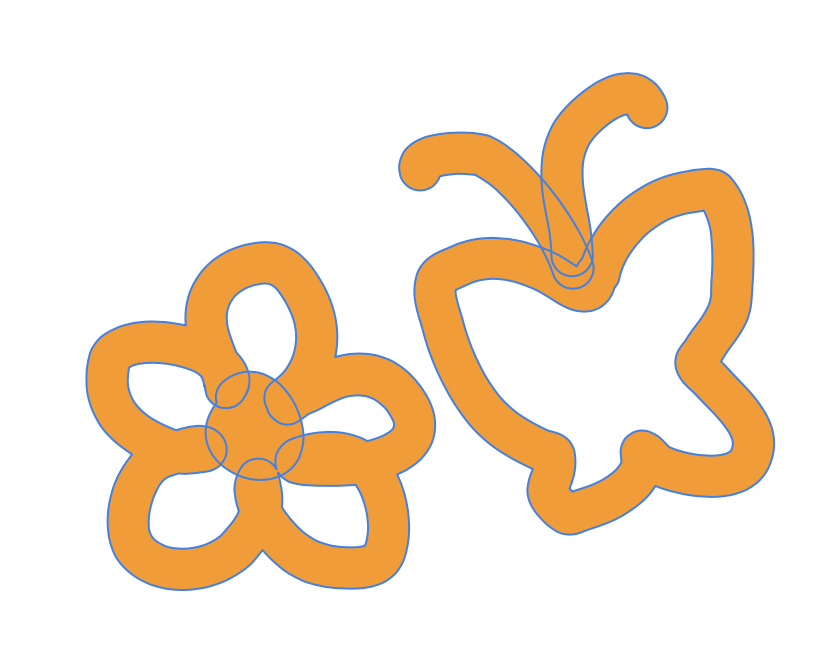
パスをアウトライン化するには?
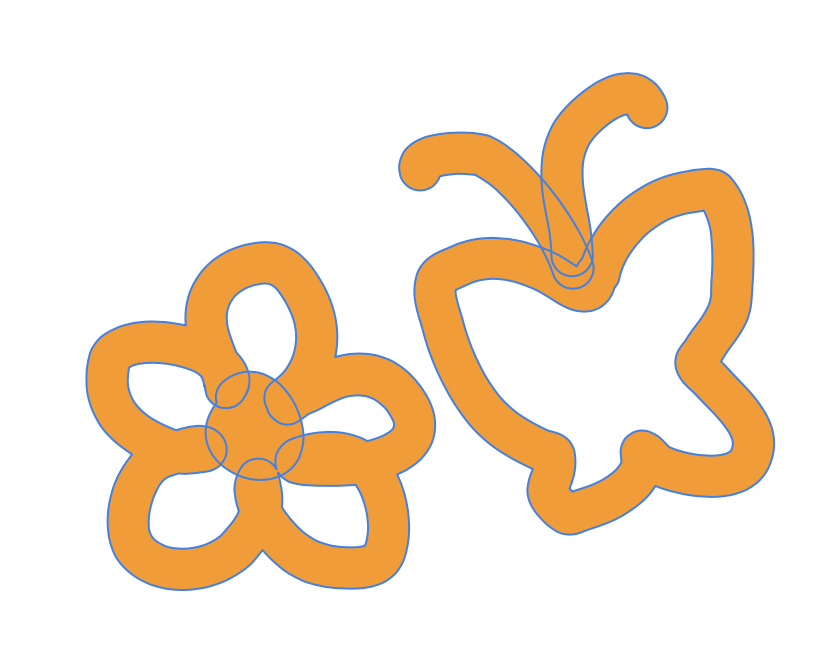
ベクターブラシツールで書いた線をアウトライン化するには、パスを選択してメニューのレイヤー>境界線を展開でアウトライン化できました。


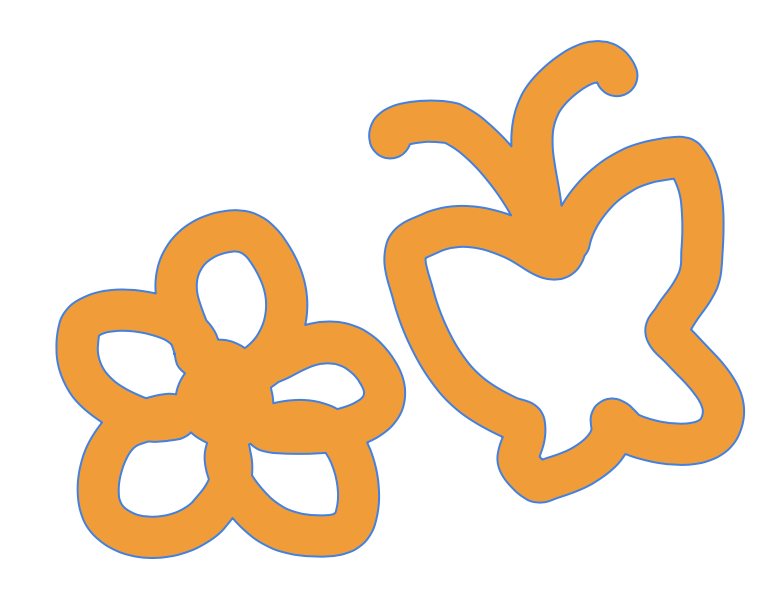
アウトライン化したパスを結合するには、画面上に、イラレのパスファインダーに似た青いアイコンがあるので、その中から「追加」をクリックします。
そのほかのメニューも「中マド」「型抜き」などがあり、使い方はパスファインダーと同じです!



イラレに慣れた人には分かりやすいUIですね♪




塗りブラシツールはクリックするだけでも丸い点が描けますが、ベクターブラシツールはドラッグしないと線になりません。クリックだけでは何も描けないので注意!
ぶるの顔はこのペンツールとベクターブラシツールを使って、イラレで作成したクオリティを完全再現できました!
塗りブラシ・グラデーション・スウォッチの便利さはイラレの方が上ですが、正直個人で使うくらいならAffinity Designerで十分です。



だって買い切りなんだもん……
イラレのファイルはAffinity Designerで開いて編集できるの?
ツールの使いやすさはわかったけど、すでにイラレで作ったファイルが開けなくなるのは困る……。
そんなあなたも大丈夫!イラレのファイルもAffinity Designerで開くことができます。
もちろん編集もできますが、レイヤーが統合されていたり、若干バグがあることもあるようです。
わたしの場合は開くのも編集も問題なしでした!
アウトライン化していないフォントは置き換えられてしまいます。仕事での納品は注意してくださいね。
イラレファイルが開けない時の対処法
ファイルが開けない場合は、設定を変える必要があるかもしれません。詳しくはこちらの記事にまとめましたので、チェックしてみてください^^


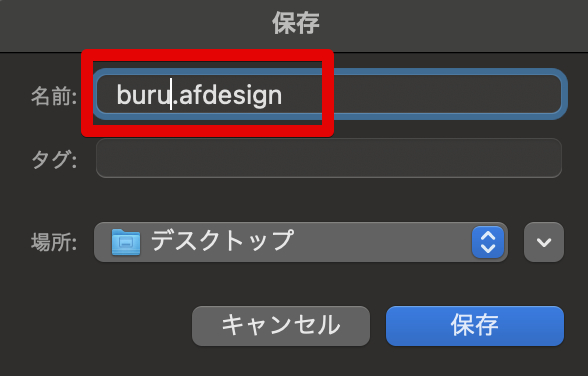
保存形式は何が選べるの?
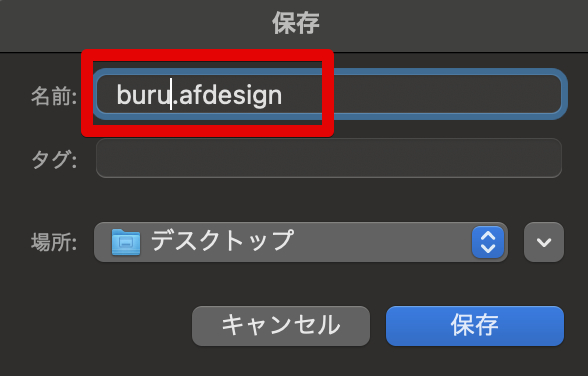
保存形式は何になるのか気になりますよね。Affinity Designerでは、編集できるデータでの保存は.afdesignとなります。
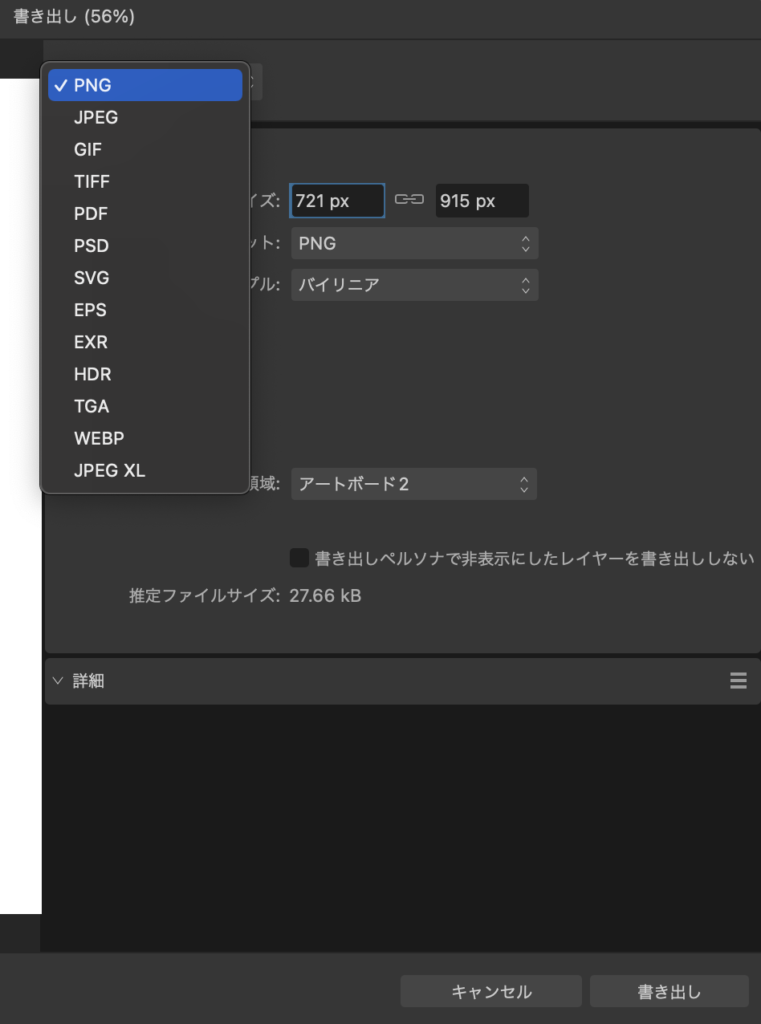
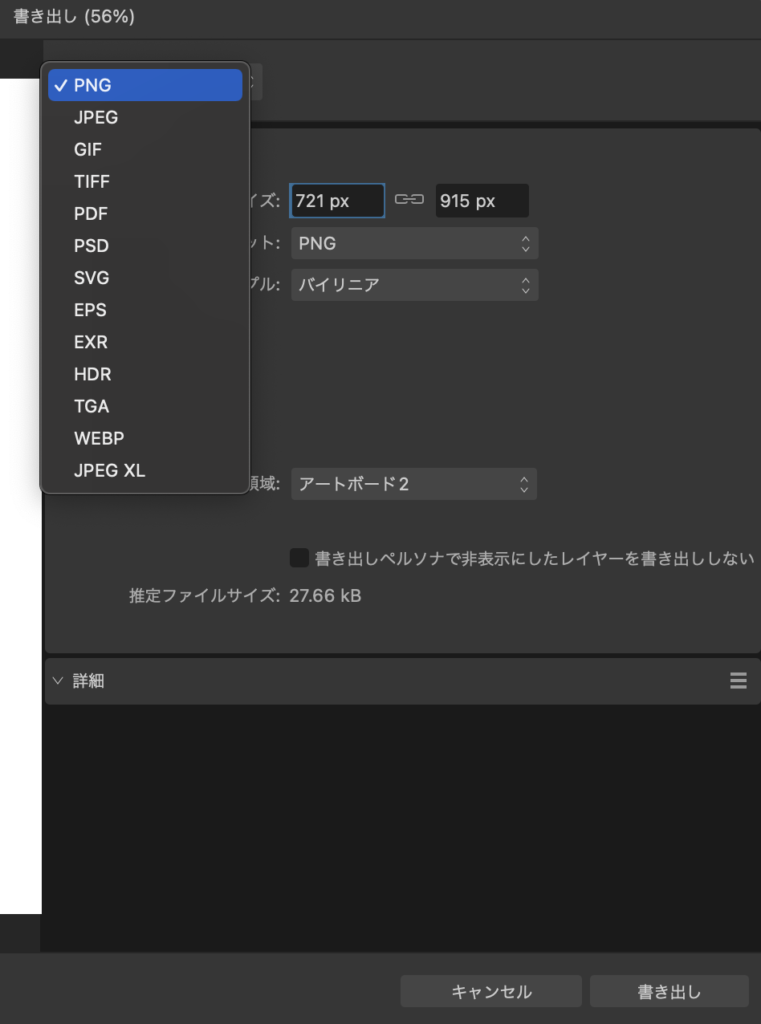
.aiと同じですね。画像書き出しも豊富に拡張子を選ぶことができ、PDFでも保存ができます。




これだけあれば、個人使用では全く問題ないですね!
Affinity Designerは30日間無料体験ができる
Adobe製品と同じように、Affinity Designerにも30日間の無料トライアルがあります。
長期的にソフトを使いたいイラストレーターさんなどは、まずは無料で使ってみて使用感などを検討してみるのがいいと思います^^
トライアル期間中使えるツールに制限はないので、くまなく使ってみてください!
Affinity Designerは、価格がデバイスや機種によって変わります。
| Mac OS | Windows | iPad |
|---|---|---|
| 10,800円(税込) | 10,800円(税込) | 3,200円(税込) |
| 30日間の無料トライアル | 30日間の無料トライアル | 30日間の無料トライアル |
実際に使ってみてとても使いやすかったので、まずはトライアルを試してみてください♪



最後まで読んでいただきありがとうございました♪






コメント