こんにちは、Chiroです。
このブログでは、初心者からブロガーを目指す方に役立つ情報を発信しています。
記事内に商品プロモーションを含む場合があります

Affinity Designerってイラレより安いけど使いやすいの?
Adobe Illustrator(以下イラレ)はとても優秀なソフトで機能もたくさんありますよね。
ただ、個人で使うには少々価格が高い……。
この記事ではAffinity Designerの使いやすさが知りたい方に向けて、個人的にイラレよりも便利だなと思ったAffinity Designerのおすすめツールを3つご紹介します!
輪郭ツール
まず紹介したいのは「輪郭ツール」。
オブジェクトのパスの位置を支点としてサイズの拡大・縮小ができる便利なツールです。
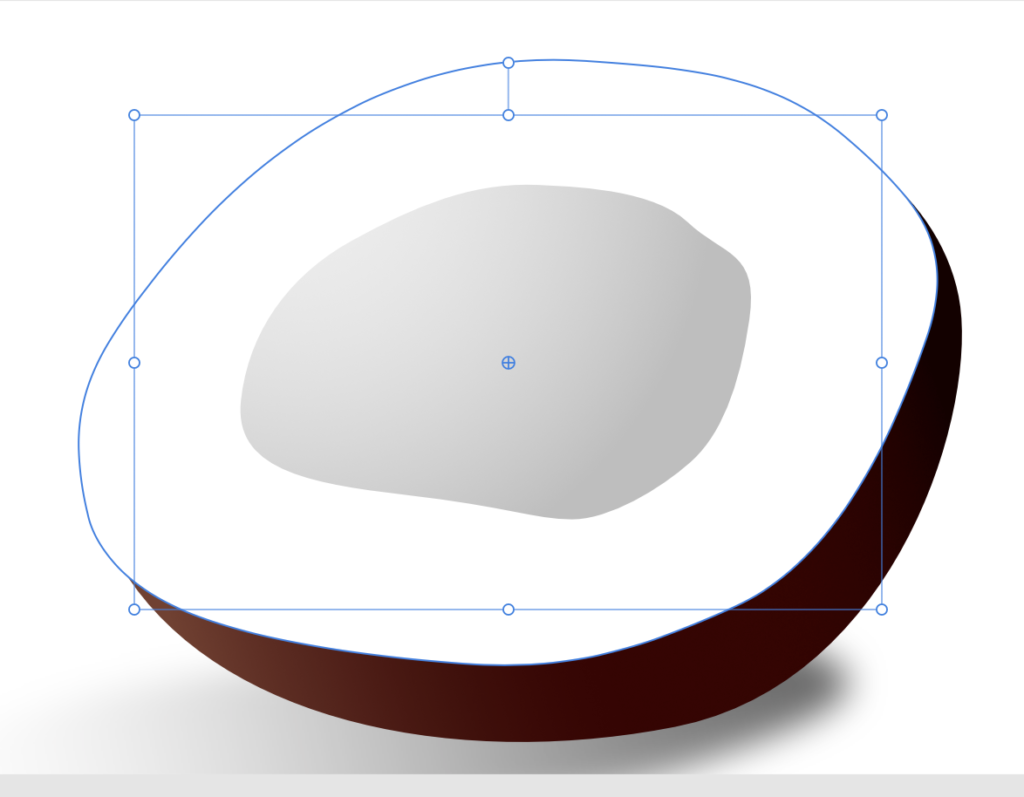
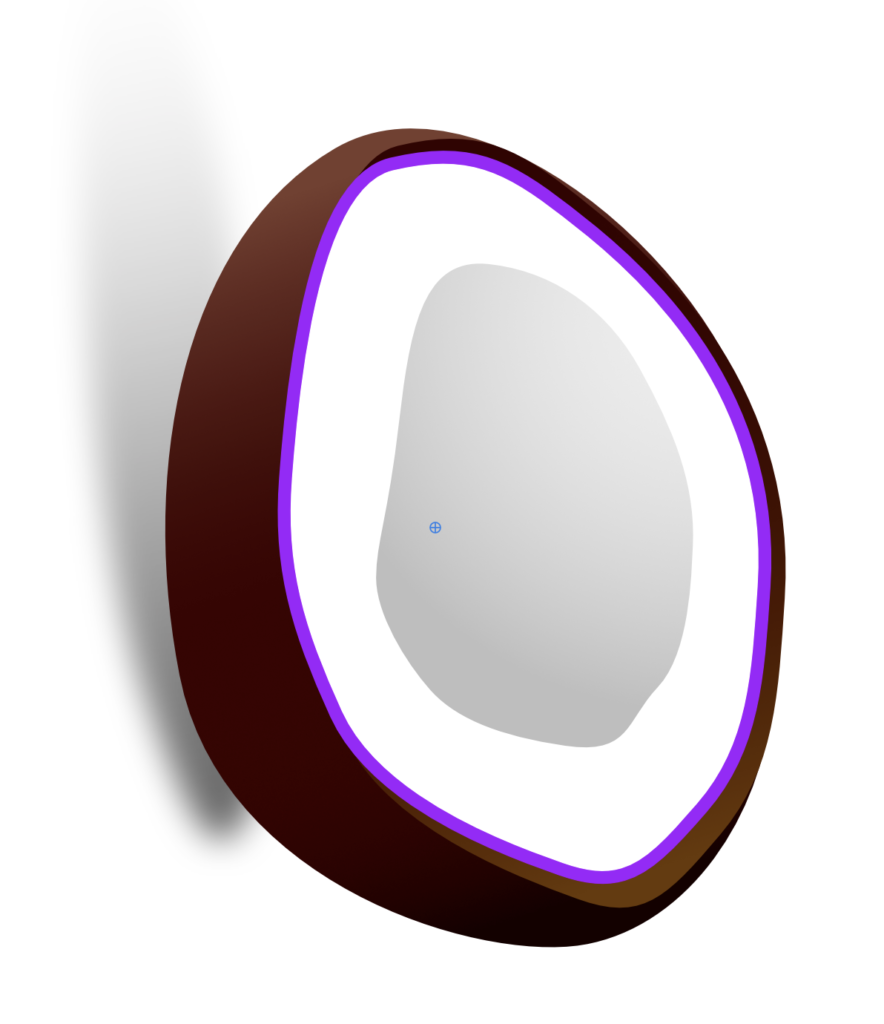
今回はAffinity Designerで描いたココナッツのイラストを用いて説明します。


ココナッツの白いオブジェクトのサイズをこのツールで変更してみましょう。
サイズを大きくしたいとき
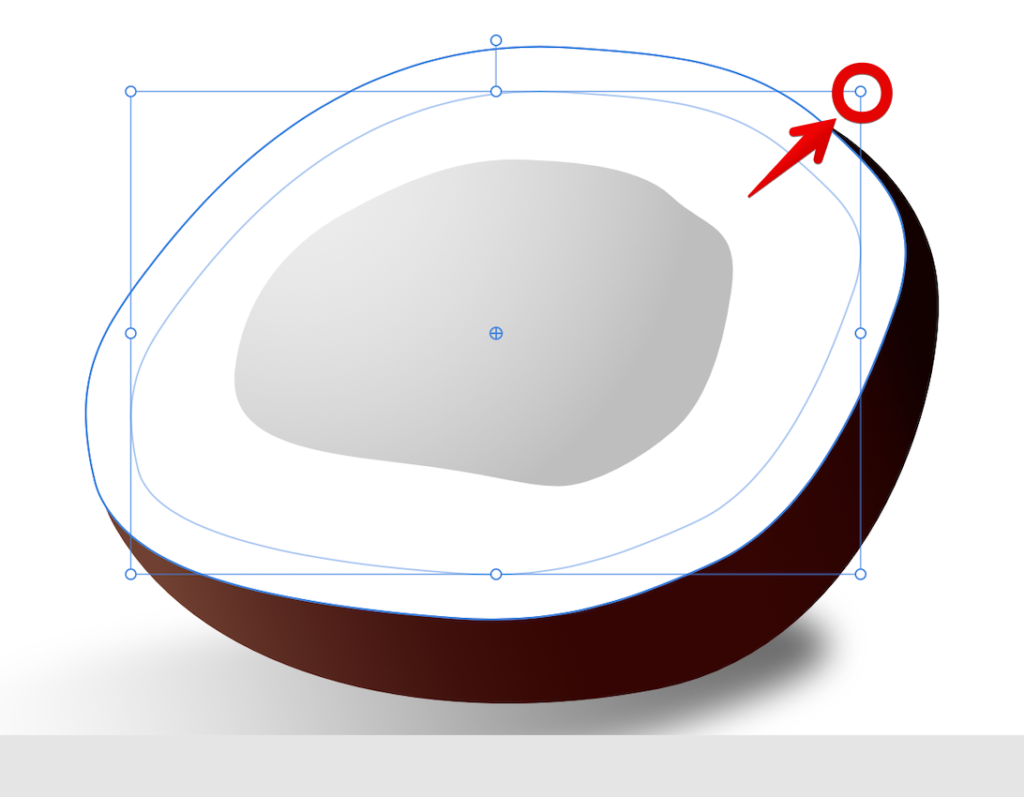
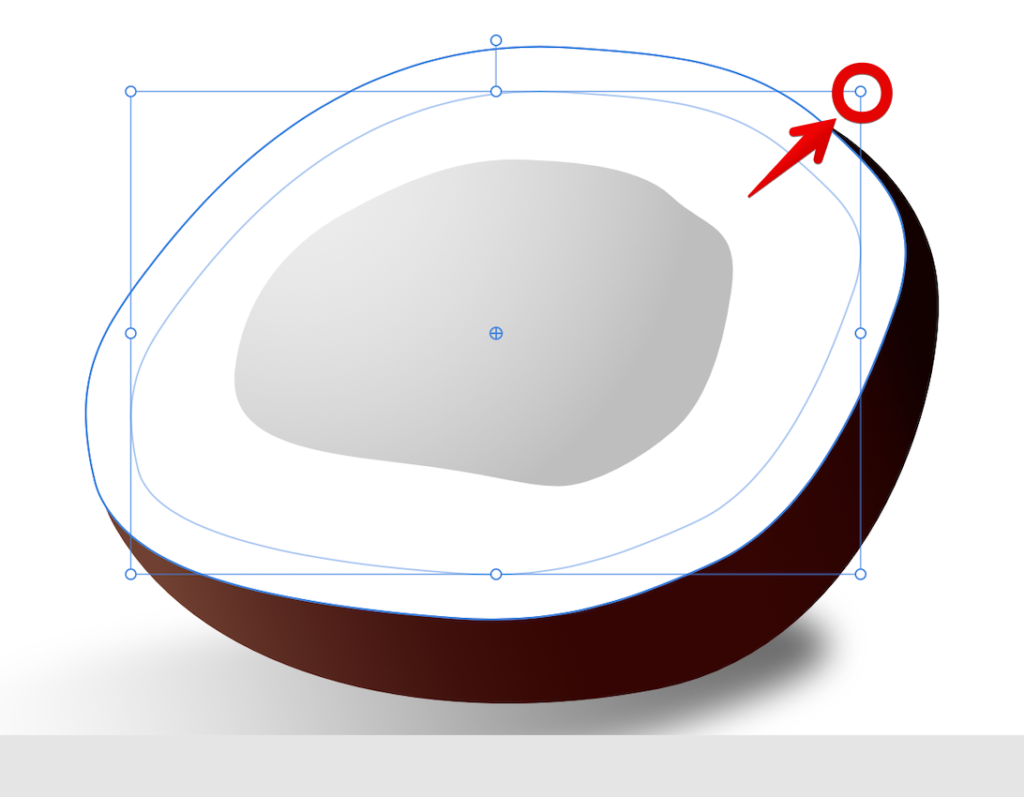
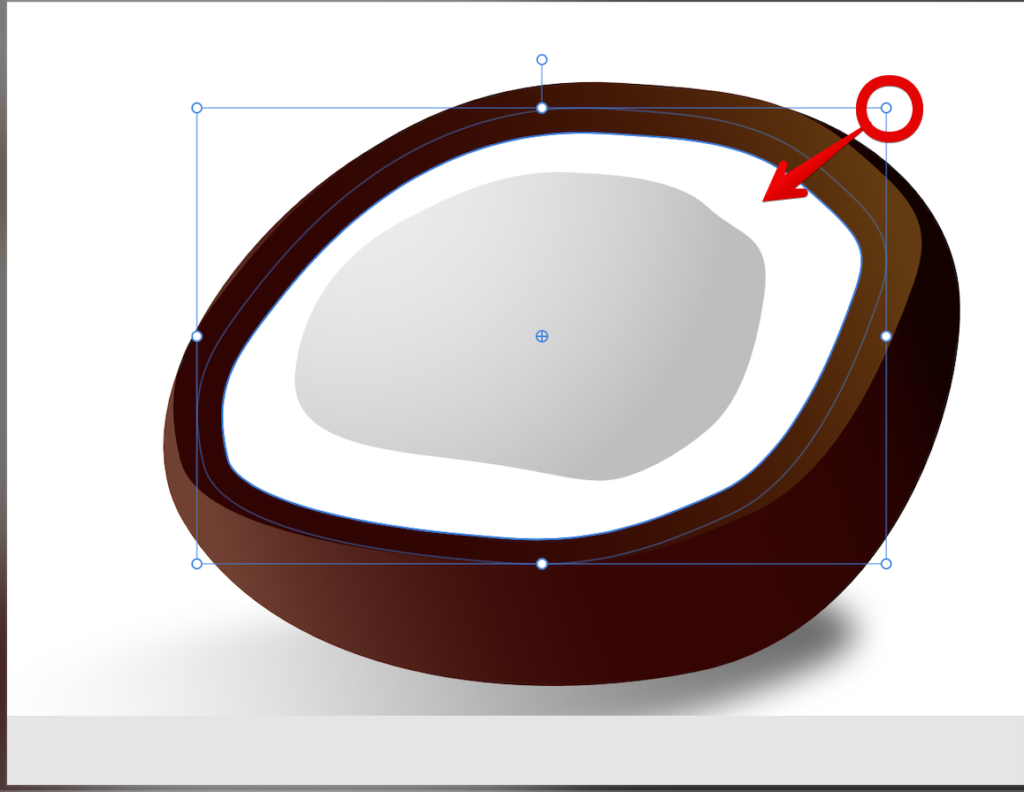
輪郭ツールを選択した状態で、白いオブジェクトを選択します。
するとセレクトボックスが表示されるので、外側に拡大しましょう。


現在のサイズの線と、拡大後のサイズの線が表示されるので、その差を見ながら拡大したいサイズまで調整します。
調整が終わったら、通常の選択ツールに切り替えましょう。


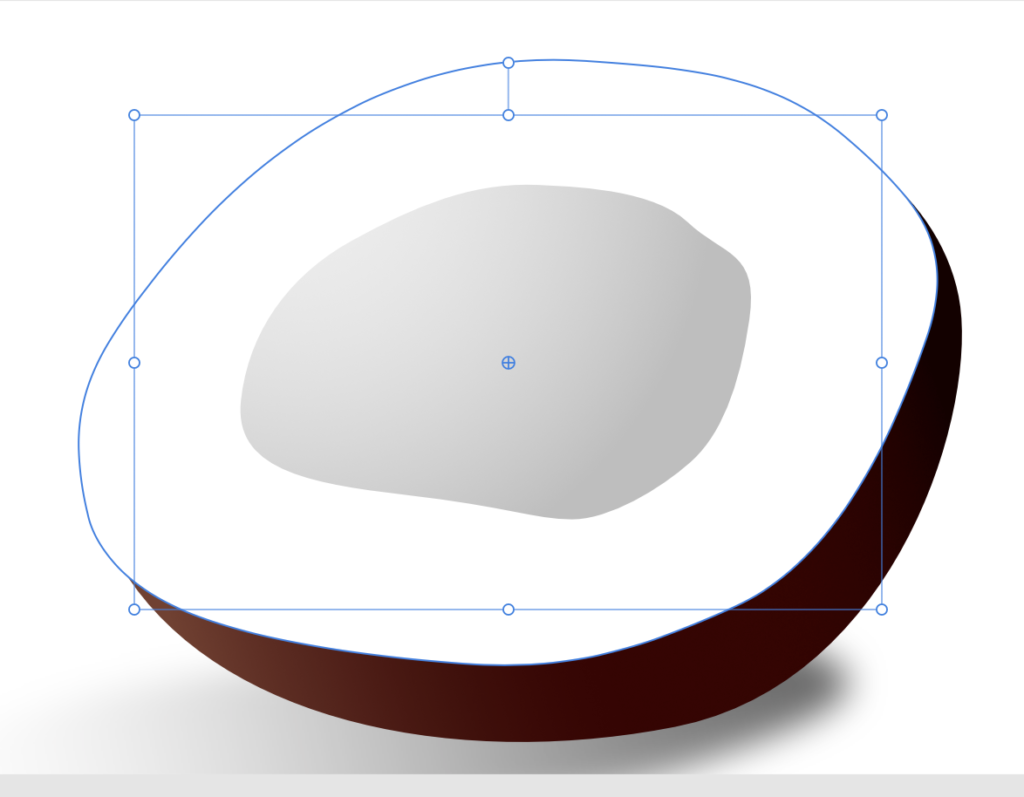
すると、調整したサイズにオブジェクトが変更されます。


拡大後のオブジェクトは、色変更なども自由にできますよ!


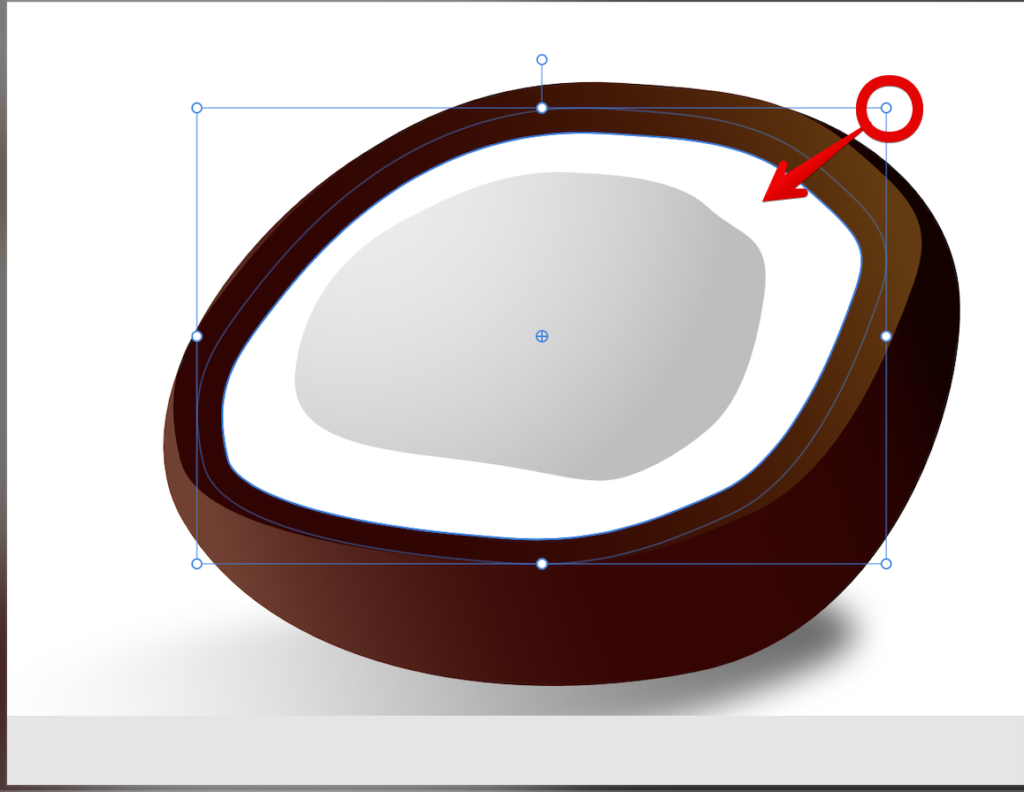
サイズを小さくしたいとき
では次はサイズを縮小してみましょう。
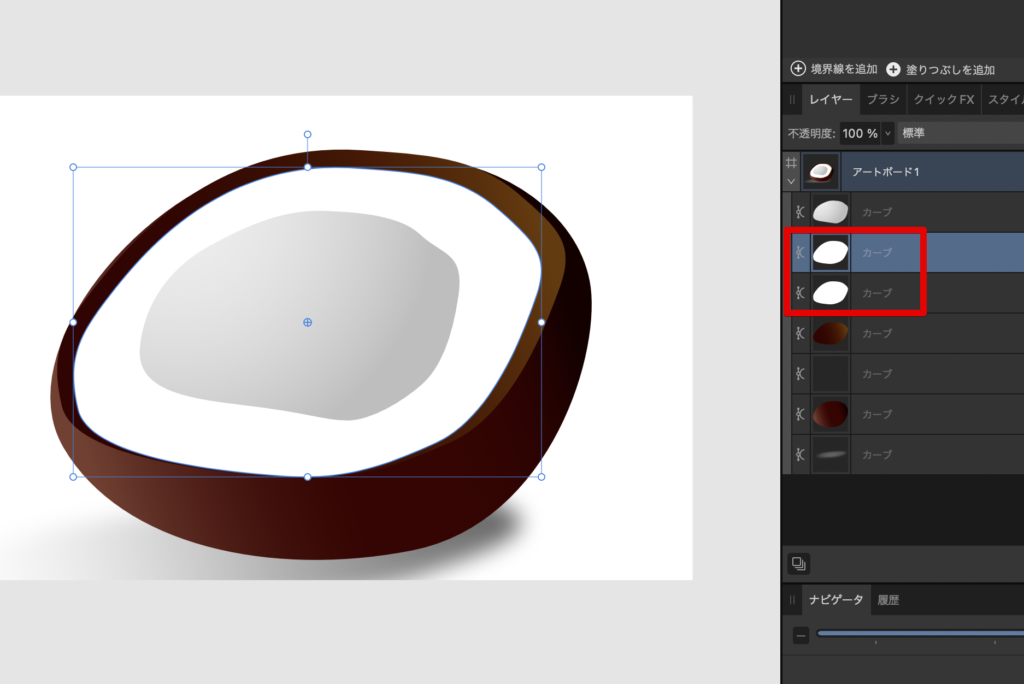
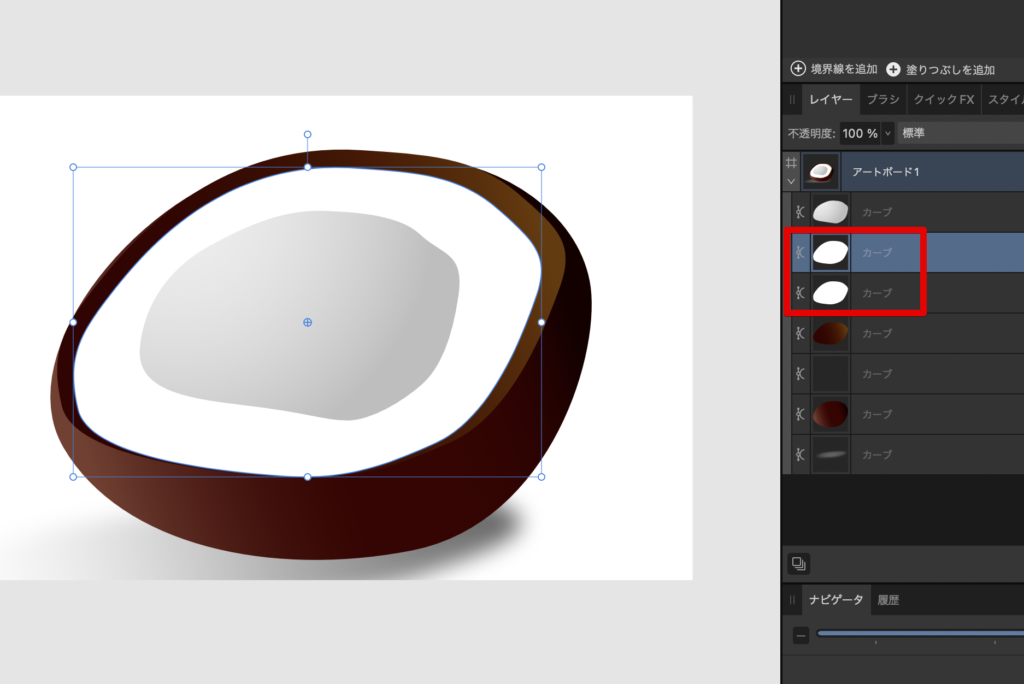
同じように輪郭ツールを選択して、白いオブジェクトを選択します。
今度は内側にセレクトボックスを縮小してください。


元のパスの線が表示されているので、どのくらい縮小したかがわかりやすいですよね。
同様に、移動ツールに切り替えると、縮小したサイズにオブジェクトが変更されます。
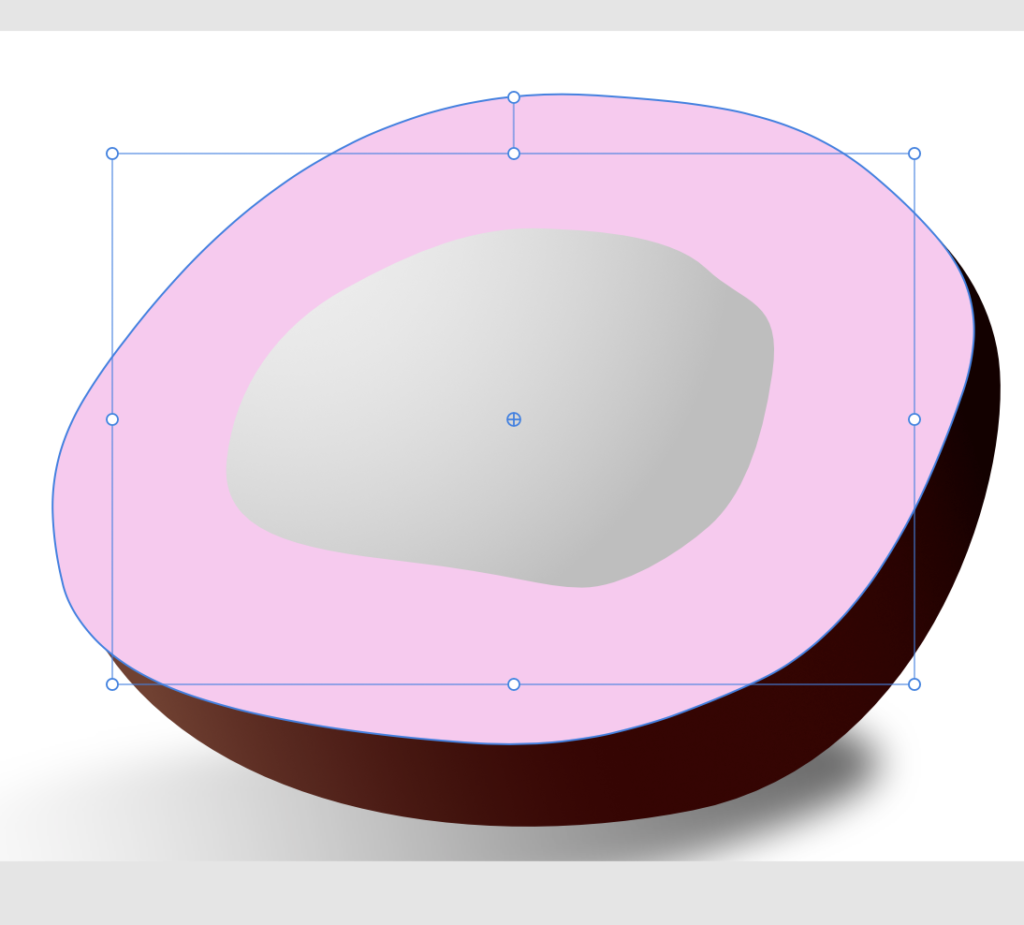
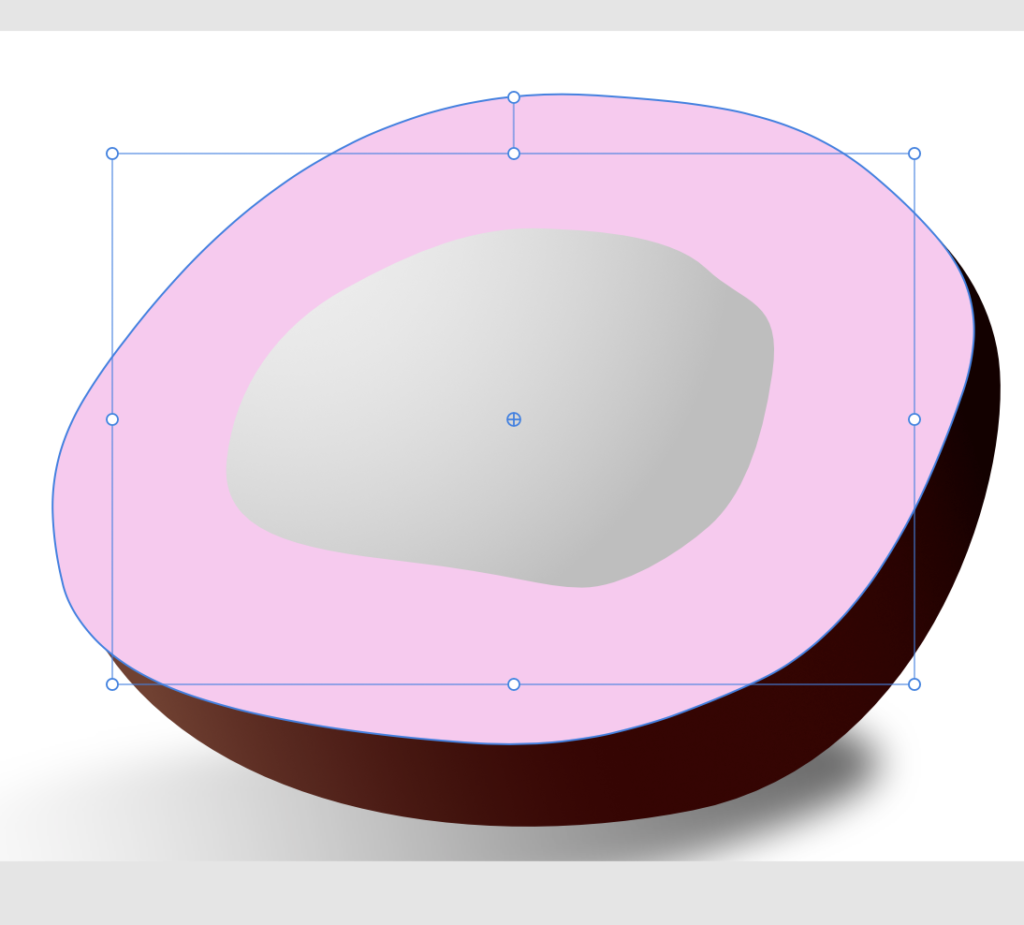
元のパスを残して、縁取りのようにしたいとき
元のパスと重ねて拡大・縮小したオブジェクトを使いたい場合もありますよね。
そういったときは初めに、サイズ調整したいオブジェクトを選択し、Ctrl+C(コピー)、Ctri+V(ペースト)します。
すると全く同じ場所にペーストされるので、その状態から輪郭ツールでコピーしたオブジェクトを一つ選択して、上記と同様にサイズを変更しましょう。




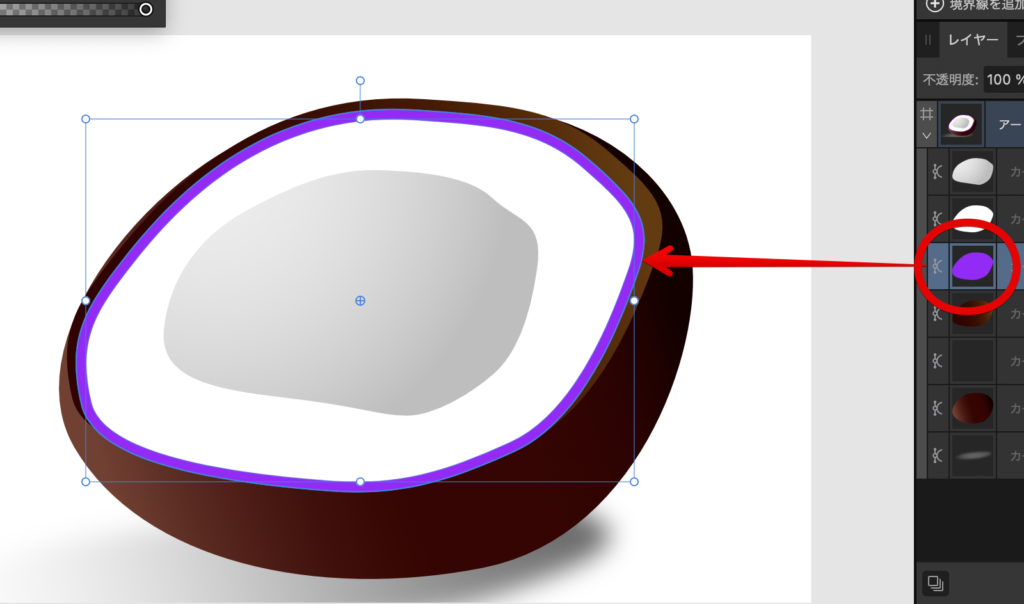
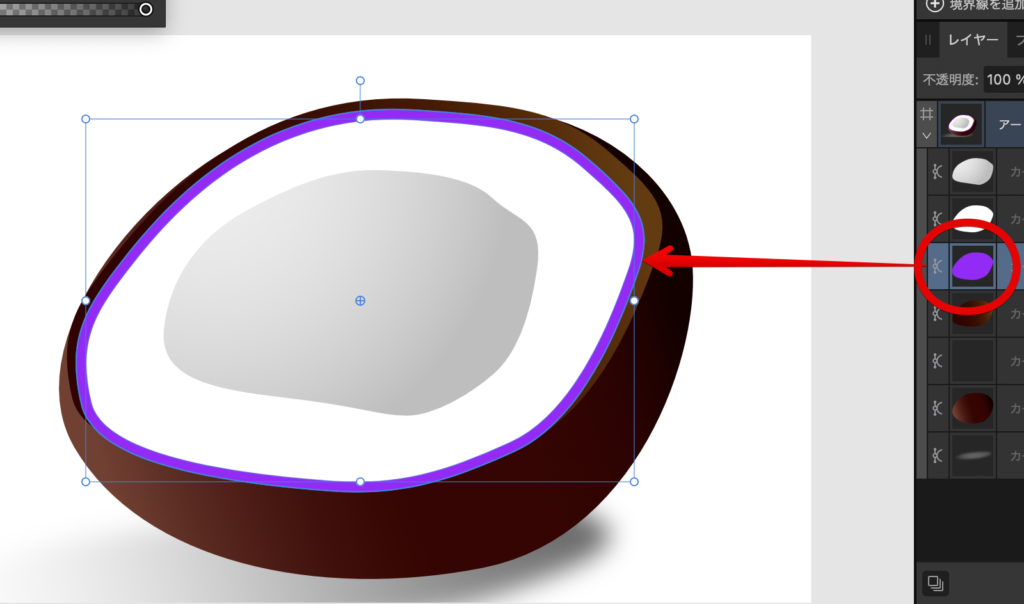
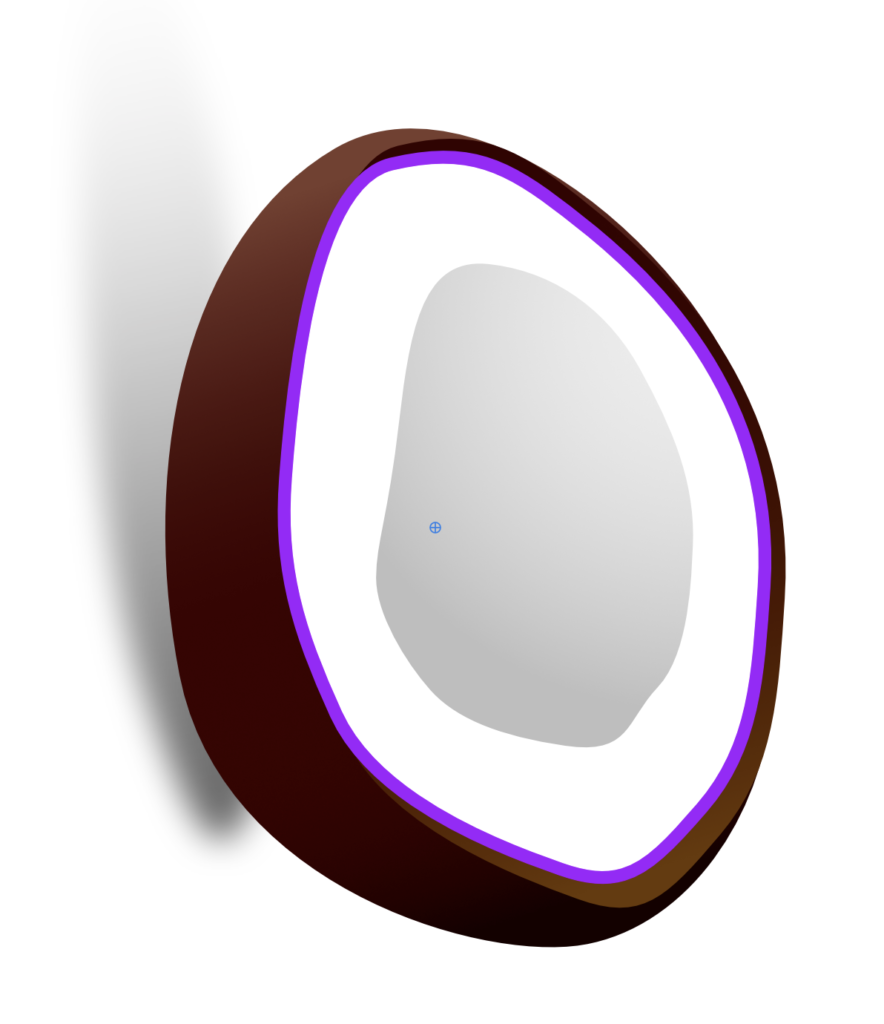
画像は、レイヤー上で背面にあるオブジェクトを選択して輪郭ツールで少しだけ拡大したものです。
分かりやすいよう、紫色に変更しました。
このように、縁取りもかんたんに作れます!
この機能をイラレで表現するなら…
この機能はイラレにはありませんが、同じ表現をするなら、パスのオフセットというツールで同様のことができます。
オフセットツールは数値で設定するので、Affinity Designerのように、リアルに見ながら調整できないところが少し使いにくい点です。
きっちりと数値で設定したいという場合には最適です。
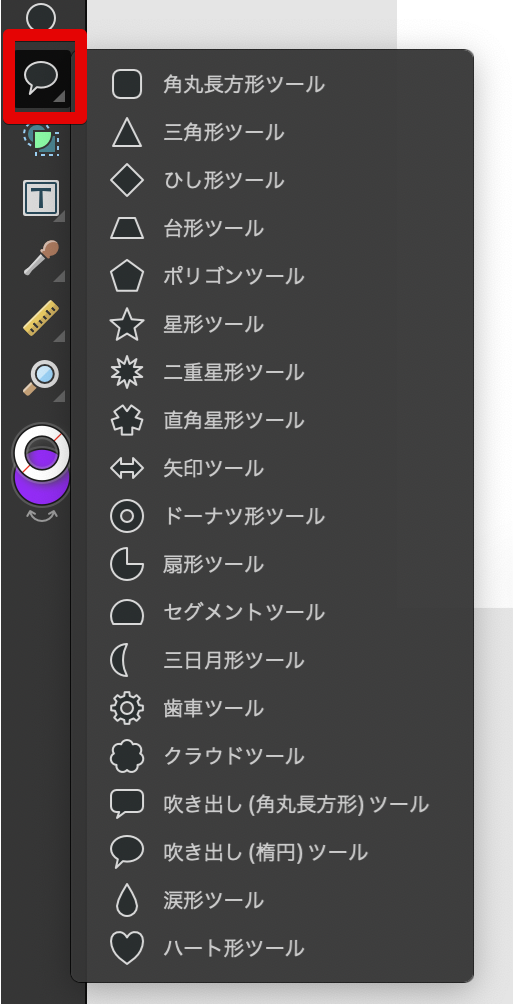
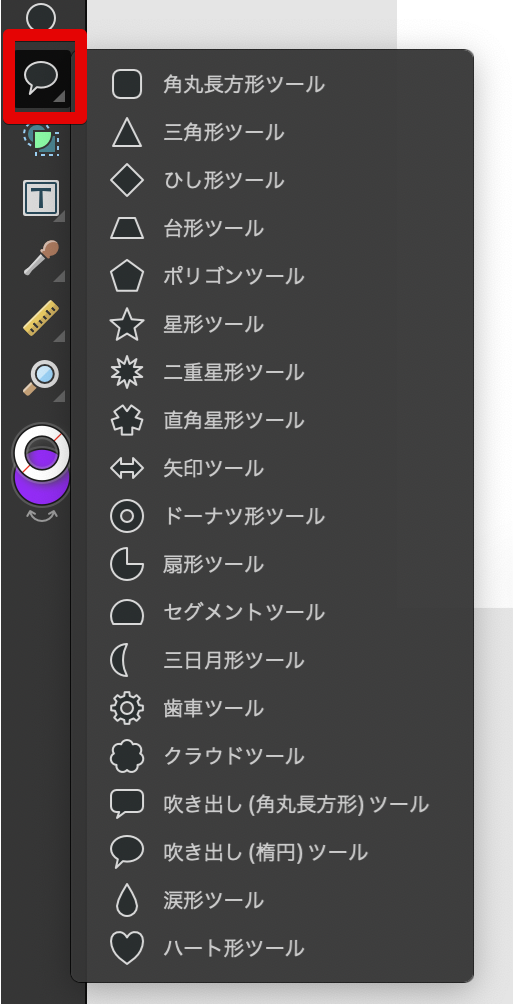
シェイプツール
次に紹介するのは「シェイプツール」。イラレにもありますが、Affinity Designerでは、デフォルトで用意されているシェイプの種類が豊富です。


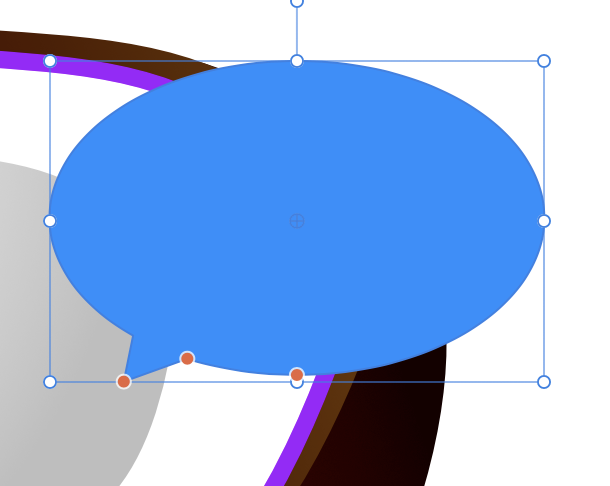
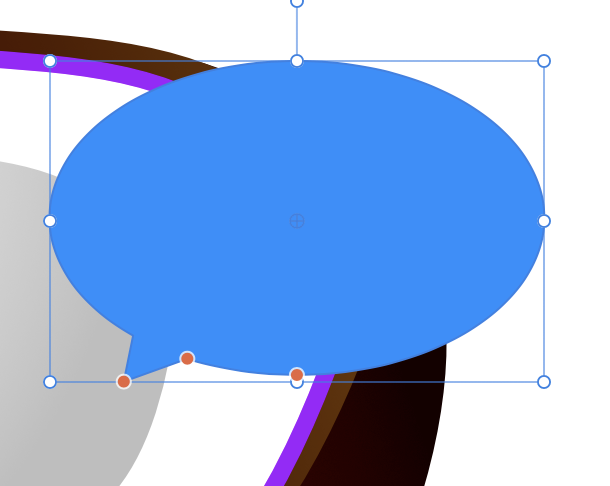
特におすすめしたいのが「吹き出し(楕円)ツール」。
イラレで吹き出しを作ろうとすると、円と三角を組み合わせるか、パスで描くかの2択なのですが
このツールがあれば一瞬で吹き出しが作れちゃいます。
作った吹き出しはセレクトボックスから吹き出しの位置や長さ、楕円の幅なども調整できます。


ちなみに長方形の吹き出しツールも用意されており、グラフ作成に便利なドーナツ型、矢印、雲のようなクラウド型など、図や資料作成に便利な形がたくさん揃っています。
用意されているシェイプの多さはMicrosoft PowerPointに近いですね。
パスを使ってシェイプを作る手間が省けるので、ぜひ使いたいツールです。
回転ツール
最後に紹介するのは「回転ツール」。
選択したオブジェクトを時計回りor反時計回りに90度ずつ回転してくれるツールです。
イラレにも回転ツールはあるのですが、数値を入れる必要があるのですこし手間がかかります。
その点Affinity Designerでは、画面上部に回転ツールボタンがあるため、押すだけでOK。


連続して押すと90度ずつ回転していくので便利です。
イラレと同じでオブジェクトを手動で回転することもできるので、微妙に回転させたい場合は手動でもOK。


イラレと違って、ボタンで操作できるところがとても便利ですね!
ちなみに、Affinity Designerでは、オブジェクトの前面・背面の移動や、パスファインダーの機能が画面上部にボタンとしてすべて表示されているのでワンクリックで操作できるところも便利なポイントです。


イラレでできる機能であっても、すぐに操作できるかどうかで作業時間が違うので、ボタンで表示されているのは便利です。
イラレにある基本ツールもほぼ網羅している
イラレにない便利機能を3つ紹介してきましたが、もちろん、イラレに搭載されている標準のツールもAffinity Designerには用意されています。
具体的には、
- ペンツール
- 移動ツール
- ノードツール(イラレでいうダイレクト選択ツール)
- 物差しツール
- スポイトツール
- スライスツール
- 鉛筆ツール
- ベクターブラシツール(イラレの塗りブラシツールに似たもの)
- 塗りつぶしツール
- アートボードツール
- 切り抜きツール
これだけでもかなりイラレのツールを網羅できているのではないでしょうか。
また、操作画面もイラレととても似たUIになっています。
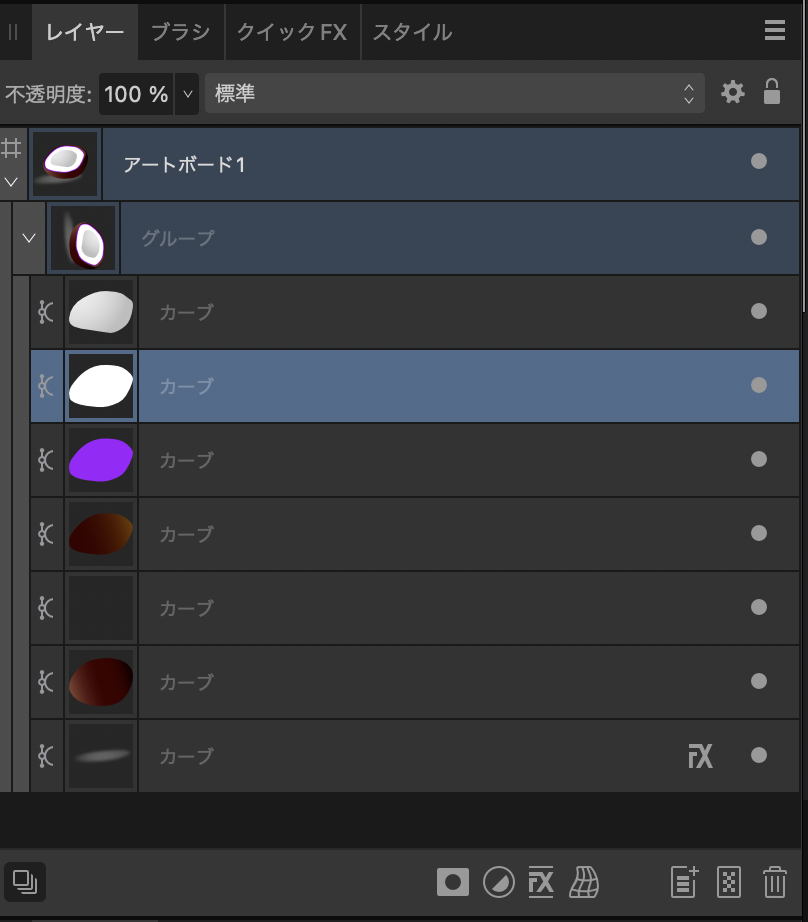
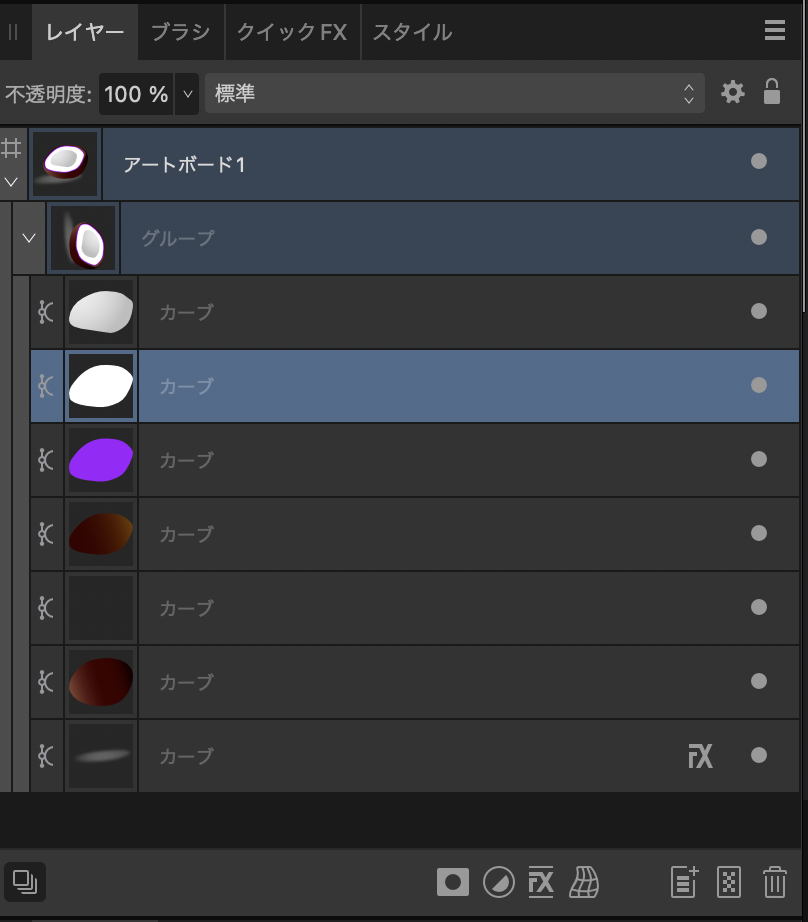
例えば、レイヤー画面


ドラッグで順番を変えたり、丸をクリックして表示・非表示にできるところもイラレと同じです。
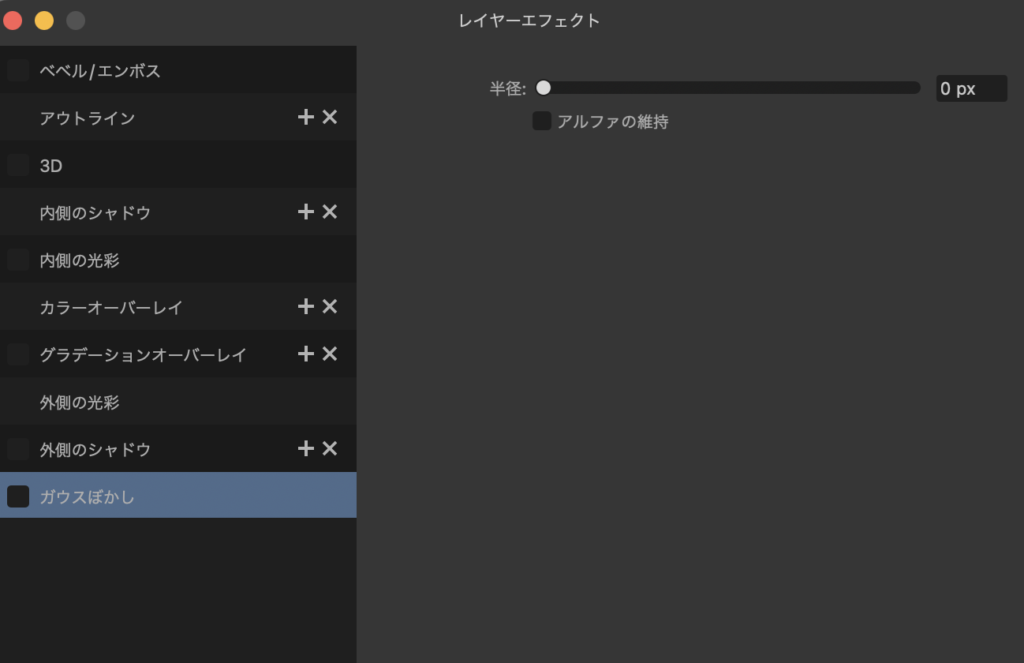
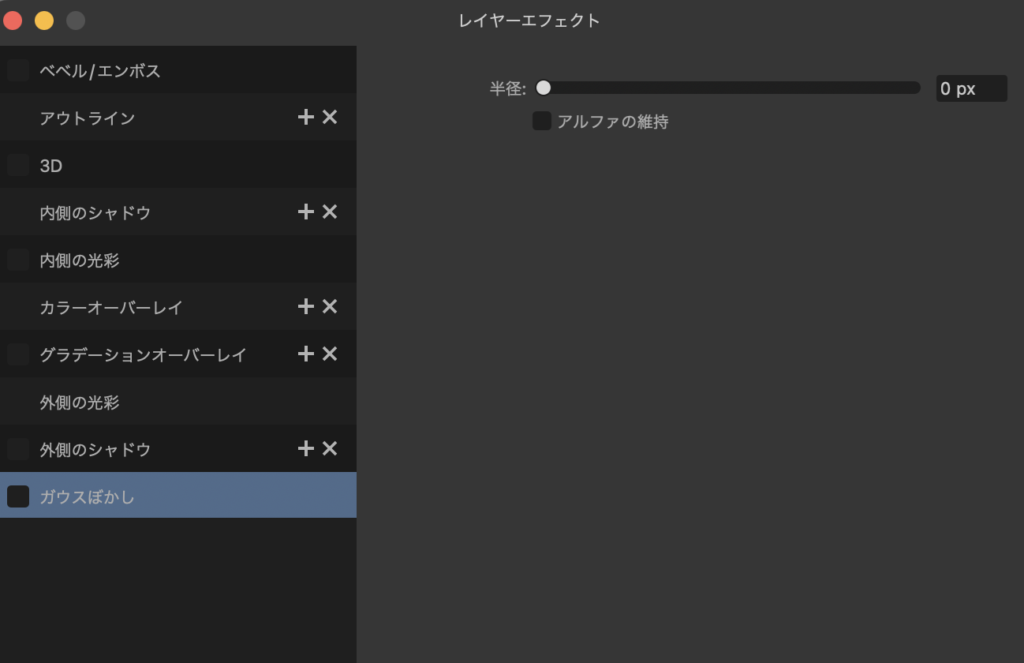
レイヤーごとにエフェクトをつけることもできます。


ベベル/エンボス、アウトライン、光彩…など、選択できる効果もイラレと似ていますね。
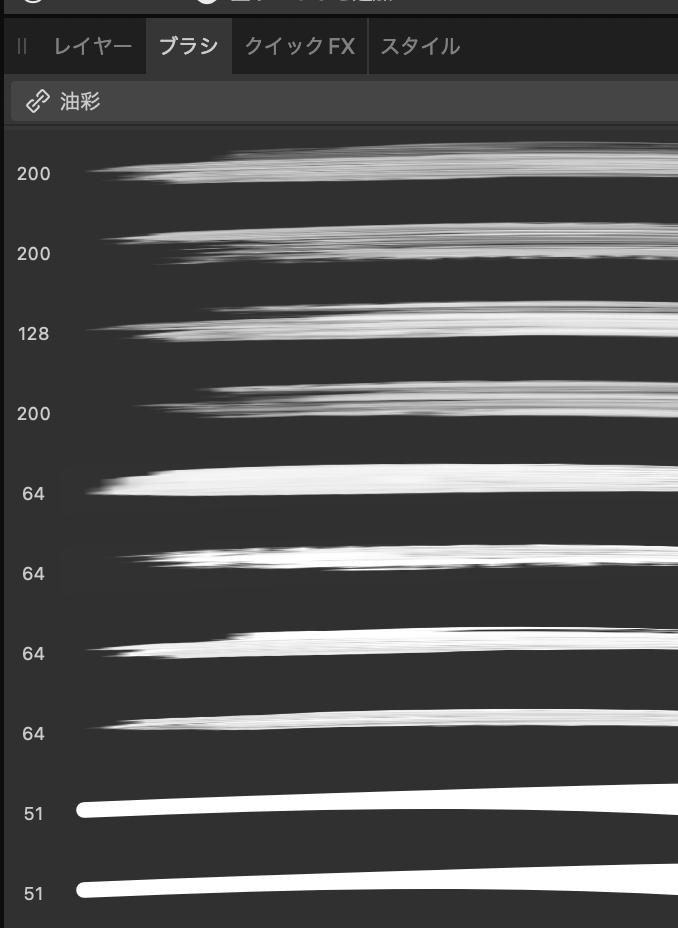
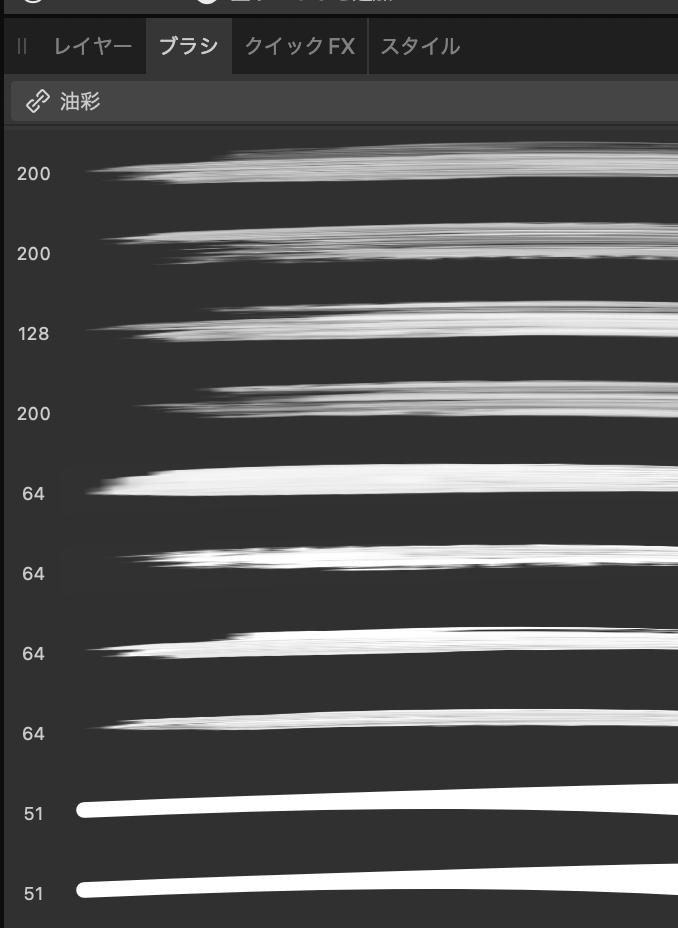
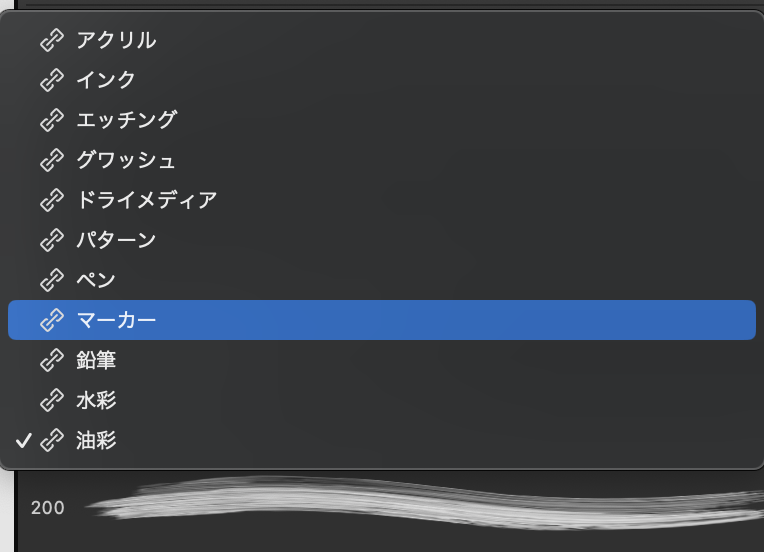
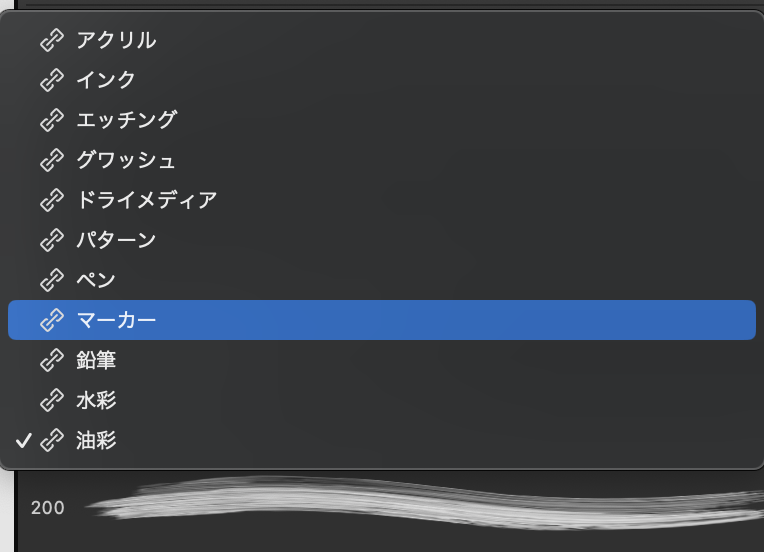
そして、ブラシの種類もデフォルトである程度用意されています。




画像のように、種類もたくさんあって使い勝手が良さそうですね!
まとめ:Affinity Designerは使いやすい
Affinity Designerの機能について紹介してきましたが、イラレを今まで使っていた私にも直感的に操作しやすいUIで、とても使いやすいと感じています。
私は、個人的に使うソフトはすべてAffinity系に乗り換えたので、別のAffinity製品にのレビューはまた別の機会に記事にしてみますね。
Affinity Designerはサブスクリプションではなく買い切りなので、長期で使う方には圧倒的にAdobe製品よりもお得です。30日間のトライアルがあるので、ぜひ試してみてはいかがでしょうか。



最後までお読みいただきありがとうございました♪







コメント